几款代码高亮组件的体验,说不定你以后会用到
2020-04-23
最近准备给自己的博客网站上一个新的模块,但是看到博客在 ios 端浏览是这个样子!

顿时觉得浑身难受...
用 safari 排查了下原因,后台输出的是不带样式的 html pre code 标签,锅是代码高亮插件的。
我的博客站点用的是 Highlight js 库,ir_black 主题,在 mac 的 safari 和 ios 端访问代码,不会出现横向滚动条,代码满一行就提前换行。
于是又找了两款代码高亮前端组件库,SyntaxHighlighter、Prism。经过实验,SyntaxHighlighter 跟我网站样式有冲突,Prism 符合我的要求也能解决上面的问题。Prism 效果如下:

这下舒服了,可以安心准备我的新模块了,不然页面都不好意思拿出去推。
附一下这三款代码高亮组件的资源信息:
我用的第一款 Highlight.js,能够自动识别代码语言种类,几十种主题。
使用示例:
<html>
<head>
<link href="https://cdn.bootcss.com/highlight.js/9.18.1/styles/ir-black.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/highlight.js/9.18.1/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
</head>
<body>
<pre>
<code class="language-java">
public class ConstXiong {
public static void main(String[] args) {
System.out.println("World, Hello");
}
}
</code>
</pre>
</body>
</html>
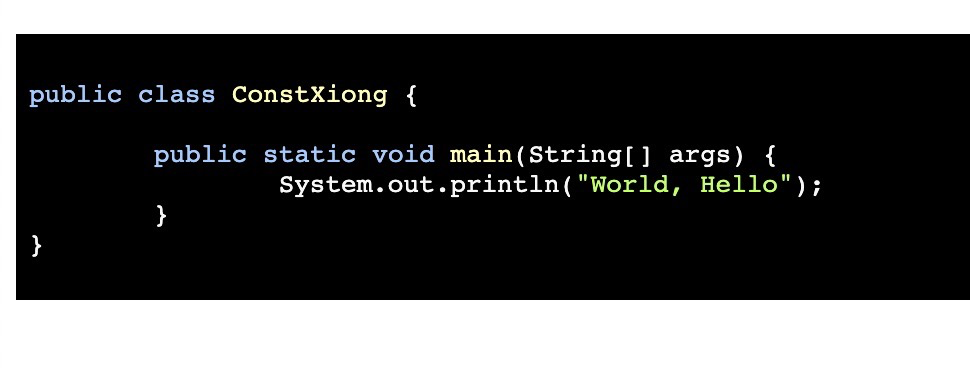
效果:

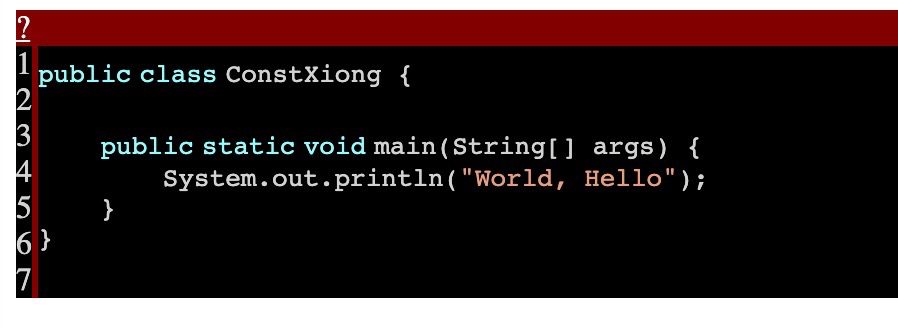
第二款 SyntaxHighlighter,使用简单,但右上角有个问号且首行距离顶部的距离有点小,懒得再看文档进行调整了。
官网:http://alexgorbatchev.com/SyntaxHighlighter/
使用示例:
<html>
<head>
<link href="https://cdn.bootcss.com/SyntaxHighlighter/3.0.83/styles/shThemeEmacs.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/SyntaxHighlighter/3.0.83/scripts/shCore.min.js"></script>
<script src="https://cdn.bootcss.com/SyntaxHighlighter/3.0.83/scripts/shBrushJava.min.js"></script>
</head>
<body>
<pre class="brush: java">
public class ConstXiong {
public static void main(String[] args) {
System.out.println("World, Hello");
}
}
</pre>
<script type="text/javascript">
SyntaxHighlighter.all()
</script>
</body>
</html>
效果:

第三款 Prism,比较轻量级,使用也挺简单,css 调整下 code 标签的字体大小就符合我的审美。
使用示例:
<html>
<head>
<link href="https://cdn.bootcss.com/prism/1.20.0/themes/prism-okaidia.css" rel="stylesheet">
</head>
<body>
<pre>
<code class="language-java">
public class ConstXiong {
public static void main(String[] args) {
System.out.println("World, Hello");
}
} </code>
</pre>
<script src="https://cdn.bootcss.com/prism/1.20.0/prism.min.js"></script>
<script src="https://cdn.bootcss.com/prism/9000.0.1/components/prism-java.min.js"></script>
</body>
</html>
效果:

还有一些其他代码高亮组件,有兴趣也可以试试:
- Google 的 Code Prettify
- jQuery.Syntax
- DlHighlight
- Rainbow
具体可以参考:
http://www.codeceo.com/article/7-javascript-highlighte-plugin.html
弱水三千,只取一瓢...