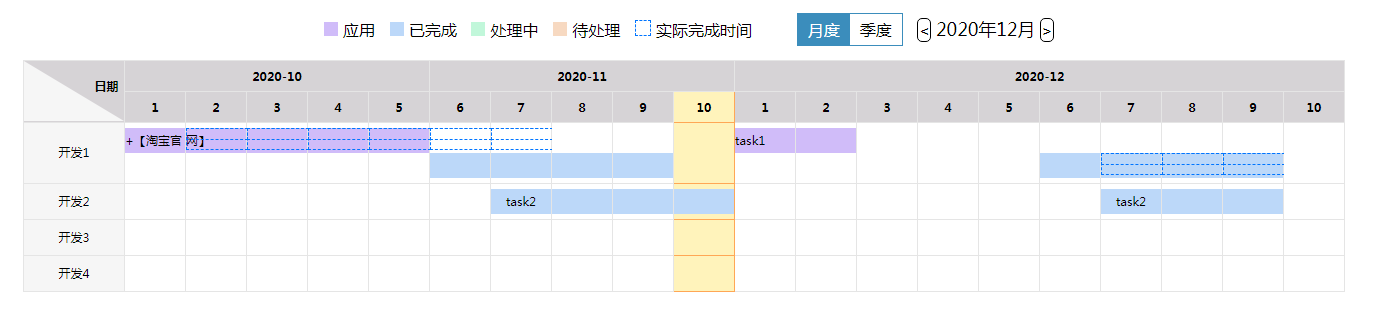
html+css 多td组合方式合并列的表格
2021-03-15

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>table</title>
<style type="text/css">
*{padding:0;margin:0;}
table{ border-collapse:collapse;border:1px #E5E5E5 solid;margin:0 auto;margin-top:0px;}
th{border:1px #E5E5E5 solid;text-align:center;font-size:12px;line-height:30px;background:#D6D3D6;}
td{border:1px #E5E5E5 solid;text-align:center;font-size:12px;line-height:25px;background:#FFF;padding:5px 0;position:relative;}
.col{background-color:#F6F6F6}
.out{
width:0px;
height:0px;
position:relative;
}
.one-head {
border-top:40px #D6D3D6 solid;
border-left:80px #F6F6F6 solid;
}
.two-head {
border-top:60px #D6D3D6 solid;
border-left:100px #F6F6F6 solid;
}
.table-item-left{font-style:normal;display:block;position:absolute;top:-50px;left:-40px;width:45px;}
.table-item-right{font-style:normal;display:block;position:absolute;top:-25px;left:-70px;width:25px;}
.apply{
background-color:#D0BCF9;
text-align:left;
}
.finish{
background-color:#BCD8F9;
}
.table-param {
text-align:center;
}
.table-legend {
display:inline-block;
margin:20px 0;
text-align:center;
}
.table-legend span {
display:inline-block;
width:14px;
height:14px;
margin-left:10px;
margin-right:5px;
}
.legend-purple {
background-color:#D0BCF9;
position:relative;
}
.legend-blue {
background-color:#BCD8F9;
}
.legend-green {
background-color:#C1F7DA;
}
.legend-orange {
background-color:#F7D9C1;
}
.legend-dashed {
border-style:dashed;
border-width:1px;
border-color:#0075FF;
}
.date-range {
border:1px solid #3B8DBC;
padding:5px 0;
margin-left:40px;
margin-right:10px;
}
.date-range-item {
padding:5px 10px;
}
.date-range-active {
background-color:#3B8DBC;
color:#FFF;
}
.date-range-wrap {
display:inline-block;
}
.date-tag {
display:inline-block;
}
.date-tag-to-left {
display:inline-block;
height:22px;
border:1px solid;
border-radius:5px;
}
.date-tag-to-right {
display:inline-block;
height:22px;
border:1px solid;
border-radius:5px;
}
.date-tag-val {
font-size:18px;
}
.table-dashed::before {
content: '';
display: inline-block;
border-style:dashed;
border-width:1px;
border-color:#0075FF;
width:100%;
height:10px;
position:absolute;
left:0px;
}
.table-dashed::after {
content: '';
display: inline-block;
border-style:dashed;
border-width:1px;
border-color:#0075FF;
width:100%;
height:20px;
position:absolute;
left:0px;
}
.today{
border:1px solid #FFA755;
background-color:#FFF3BB;
}
</style>
</head>
<body>
<div class="table-param">
<div></div>
<div class="table-legend">
<span class="legend-purple"></span>应用
<span class="legend-blue"></span>已完成
<span class="legend-green"></span>处理中
<span class="legend-orange"></span>待处理
<span class="legend-dashed"></span>实际完成时间
</div>
<div class="date-range-wrap">
<span class="date-range"><span class="date-range-item date-range-active">月度</span><span class="date-range-item">季度</span><span>
</div>
<div class="date-tag">
<span class="date-tag-to-left"> < </span>
<span class="date-tag-val">2020年12月</span>
<span class="date-tag-to-right"> > </span>
</div>
<div>
<table>
<tr>
<th style="width:80px;" rowspan="2">
<div class="out two-head">
<b class="table-item-left">日期</b>
<b class="table-item-right"></b>
</div>
</th>
<th style="width:60px;" colspan="5">2020-10</th>
<th style="width:60px;" colspan="5">2020-11</th>
<th style="width:60px;" colspan="10">2020-12</th>
</tr>
<tr>
<th style="width:60px;">1</th>
<th style="width:60px;">2</th>
<th style="width:60px;">3</th>
<th style="width:60px;">4</th>
<th style="width:60px;">5</th>
<th style="width:60px;">6</th>
<th style="width:60px;">7</th>
<th style="width:60px;">8</th>
<th style="width:60px;">9</th>
<th style="width:60px;" class="today">10</th>
<th style="width:60px;">1</th>
<th style="width:60px;">2</th>
<th style="width:60px;">3</th>
<th style="width:60px;">4</th>
<th style="width:60px;">5</th>
<th style="width:60px;">6</th>
<th style="width:60px;">7</th>
<th style="width:60px;">8</th>
<th style="width:60px;">9</th>
<th style="width:60px;">10</th>
</tr>
<tr>
<td class="col">开发1</td>
<td><div class="apply">+【淘宝官</div><div> </div></td>
<td><div class="apply table-dashed">网】</div><div> </div></td>
<td><div class="apply table-dashed"> </div><div> </div></td>
<td><div class="apply table-dashed"> </div><div> </div></td>
<td><div class="apply table-dashed"> </div><div> </div></td>
<td><div class="table-dashed"> </div><div class="finish"> </div></td>
<td><div class="table-dashed"> </div><div class="finish"> </div></td>
<td><div class=""> </div><div class="finish"> </div></td>
<td><div class=""> </div><div class="finish"> </div></td>
<td class="today"><div class=""> </div><div class=""> </div></td>
<td><div class="apply">task1</div><div> </div></td>
<td><div class="apply"> </div><div> </div></td>
<td><div class="apply"></div><div> </div></td>
<td><div class="apply"></div><div> </div></td>
<td><div class="apply"></div><div> </div></td>
<td><div class=""> </div><div class="finish"> </div></td>
<td><div class=""> </div><div class="finish table-dashed"> </div></td>
<td><div class=""> </div><div class="finish table-dashed"> </div></td>
<td><div class=""> </div><div class="finish table-dashed"> </div></td>
<td><div class=""> </div><div class=""> </div></td>
</tr>
<tr>
<td class="col">开发2</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><div class="finish">task2</div></td>
<td><div class="finish"> </div></td>
<td><div class="finish"> </div></td>
<td class="today"><div class="finish"> </div></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><div class="finish">task2</div></td>
<td><div class="finish"> </div></td>
<td><div class="finish"> </div></td>
<td></td>
</tr>
<tr>
<td class="col">开发3</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td class="today"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td class="col">开发4</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td class="today"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>