ie8、ie9获取input文件大小
2020-03-07
这两天看了 js 在 ie9 上的兼容性问题,发现 ie8、ie9 要获取 file 类型的 input 的文件大小,很麻烦。
首先要 ie8、ie9 浏览器要开启对未标记的 ActiveX 控件和插件初始化并执行脚本,而这已经被 ie 标记为风险操作,也不推荐。
操作如下:
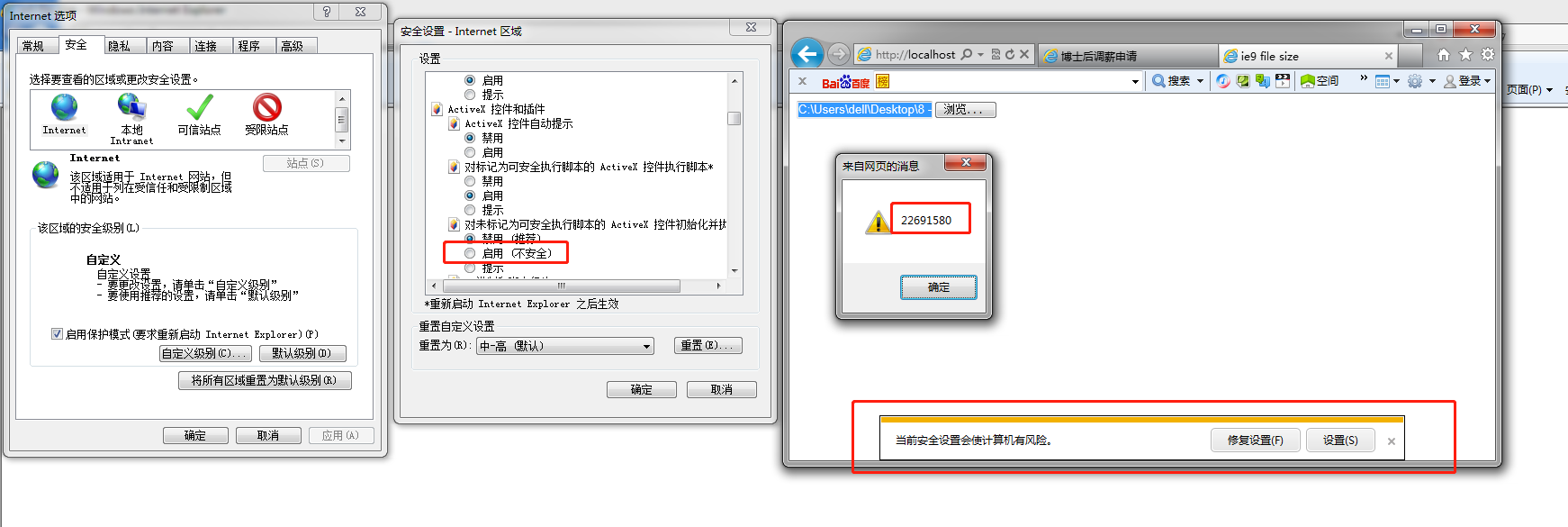
Internet选项 - 安全 - Internet - 自定义级别 - ActiveX控件和插件 - 对未标记为可安全执行脚本的ActiveX控件初始化并执行脚本(不安全)- 点击启用 - 确定
ie8、ie9 获取 input 文件大小代码(需要开启上面的配置)如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ie8、9 file size</title>
</head>
<body>
<input id="file" type="file" onchange="getFileSize(this);">
<script>
//获取 ie8、ie9 input 文件大小
function getFileSize(obj) {
try {
var file = obj;
file.select();
file.blur();
var path = document.selection.createRange().text;
var fso = new ActiveXObject("Scripting.FileSystemObject");
fileSize = fso.GetFile(path).size;
alert(fileSize);//弹出文件大小
} catch (e) {
console.log(e);
}
}
</script>
</body>
</html>