html+css hover 行的表格
2021-03-15
摘自网络

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Book List</title>
<style type="text/css">
.bigdiv{overflow:hidden;width:100%;height:100%;}
table {
background-color: #FFF;
border: none;
color: #565;
font: 12px arial;
overflow-y: scroll;overflow-x: hidden;
width:110%;
}
table caption {
font-size: 24px;
border-bottom: 2px solid #B3DE94;
border-top: 2px solid #B3DE94;
width:79%;
}
table, td, th {
margin: 0;
padding: 0;
vertical-align: middle;
text-align:left;
}
tbody{
display:block;
height:295px;
overflow-y:scroll;
}
tbody tr {
display:table;
width:80%;
table-layout:fixed;
}
table thead {
display:table;
width:79.15%;
table-layout:fixed;
}
table thead th{ color:#FFFFFF;}
tbody td, tbody th {
background-color: #DFC;
border-bottom: 2px solid #B3DE94;
border-top: 3px solid #FFFFFF;
padding: 9px;
}
tfoot td, tfoot th {
font-weight: bold;
padding: 4px 8px 6px 9px;
text-align:center;
}
thead th {
font-size: 14px;
font-weight: bold;
line-height: 24px;
padding: 0 8px 2px;
text-align:center;
}
tbody tr.odd th,tbody tr.odd td { /*odd就是偶数行*/
background-color: #CEA;
border-bottom: 2px solid #67BD2A;
text-align:center;
}
td+td+td, /*第三个td以及之后的td元素*/
col.price{ /*类样式*/
text-align:center;
}
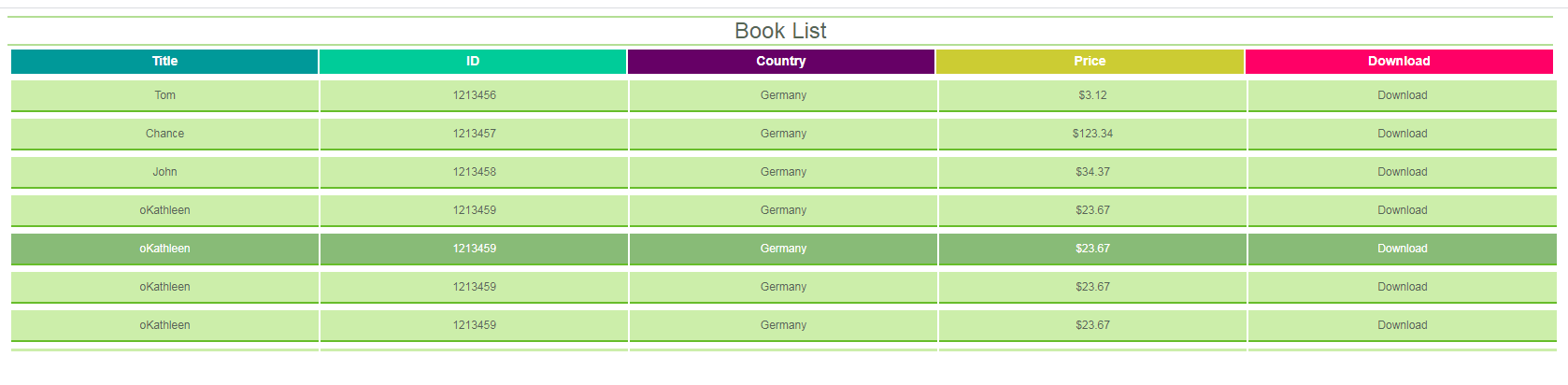
tbody tr:hover td, tbody tr:hover th { /*tr也有hover样式*/
background-color: #8b7;
color:#fff;
}
</style>
</head>
<body>
<div class="bigdiv">
<table summary="book list">
<caption>Book List</caption>
<col></col><col></col><col></col><col class="price" align="right"></col>
<thead>
<tr>
<th bgcolor="#009999">Title</th>
<th bgcolor="#00CC99">ID</th>
<th bgcolor="#660066">Country</th>
<th bgcolor="#CCCC33">Price</th>
<th bgcolor="#FF0066">Download</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<td >Tom</td>
<td>1213456</td>
<td>Germany</td>
<td>$3.12</td>
<td>Download</td>
</tr>
<tr class="odd">
<td >Chance</td>
<td>1213457</td>
<td>Germany</td>
<td>$123.34</td>
<td>Download</td>
</tr>
<tr class="odd">
<td >John</td>
<td>1213458</td>
<td>Germany</td>
<td>$34.37</td>
<td>Download</td>
</tr>
<tr class="odd">
<td>oKathleen</td>
<td>1213459</td>
<td>Germany</td>
<td>$23.67</td>
<td>Download</td>
</tr>
<tr class="odd">
<td>oKathleen</td>
<td>1213459</td>
<td>Germany</td>
<td>$23.67</td>
<td>Download</td>
</tr>
<tr class="odd">
<td>oKathleen</td>
<td>1213459</td>
<td>Germany</td>
<td>$23.67</td>
<td>Download</td>
</tr>
<tr class="odd">
<td>oKathleen</td>
<td>1213459</td>
<td>Germany</td>
<td>$23.67</td>
<td>Download</td>
</tr>
<tr class="odd">
<td>oKathleen</td>
<td>1213459</td>
<td>Germany</td>
<td>$23.67</td>
<td>Download</td>
</tr>
<tr class="odd">
<td>oKathleen</td>
<td>1213459</td>
<td>Germany</td>
<td>$23.67</td>
<td>Download</td>
</tr>
<tr class="odd">
<td>oKathleen</td>
<td>1213459</td>
<td>Germany</td>
<td>$23.67</td>
<td>Download</td>
</tr>
<tr class="odd">
<td>oKathleen</td>
<td>1213459</td>
<td>Germany</td>
<td>$23.67</td>
<td>Download</td>
</tr>
<tr class="odd">
<td>oKathleen</td>
<td>1213459</td>
<td>Germany</td>
<td>$23.67</td>
<td>Download</td>
</tr>
<tr class="odd">
<td>oKathleen</td>
<td>1213459</td>
<td>Germany</td>
<td>$23.67</td>
<td>Download</td>
</tr>
<tr class="odd">
<td>oKathleen</td>
<td>1213459</td>
<td>Germany</td>
<td>$23.67</td>
<td>Download</td>
</tr>
<tr class="odd">
<td>oKathleen</td>
<td>1213459</td>
<td>Germany</td>
<td>$23.67</td>
<td>Download</td>
</tr>
<tr class="odd">
<td>oKathleen</td>
<td>1213459</td>
<td>Germany</td>
<td>$23.67</td>
<td>Download</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>