html+css 实现微信红包
2021-01-11
<html>
<head>
<style>
.red-pack{
background-color: #c04c3d;
height: 95%;
margin: 10px;
text-align: center;
border-radius: 10px;
}
.red-pack-open {
background-color: #e2b88a;
height: 80px;
width: 80px;
font-size: 40px;
border-radius: 50%;
line-height: 80px;
text-align: center;
margin: 0 auto;
position: absolute;
bottom: 25%;
left: calc(50% - 40px);
}
.red-pack-auth{
color: #e2b88a;
font-size: 16px;
padding-top: 60px;
}
.red-pack-tips{
color: #e2b88a;
font-size: 24px;
padding-top: 40px;
}
.auth-name{
font-weight: 800;
margin-right: 4px;
}
.auth-logo{
width: 20px;
height: 20px;
margin-right: 8px;
vertical-align: middle;
border-radius: 5px;
}
.red-pack-desc {
color: #e2b88a;
position: absolute;
bottom: 10%;
left: calc(50% - 100px);
}
</style>
</head>
<body>
<div class="red-pack" @click="getRedPack">
<div class="red-pack-auth">
<image class="auth-logo" src="https://www.javanav.com/images/cx.ico"/><label class="auth-name">ConstXiong</label>的外卖红包
</div>
<div class="red-pack-tips">恭喜发财,大吉大利</div>
<div class="red-pack-open">開</div>
<div class="red-pack-desc">注:每天可领,感谢你的使用!</div>
</div>
</body>
</html>
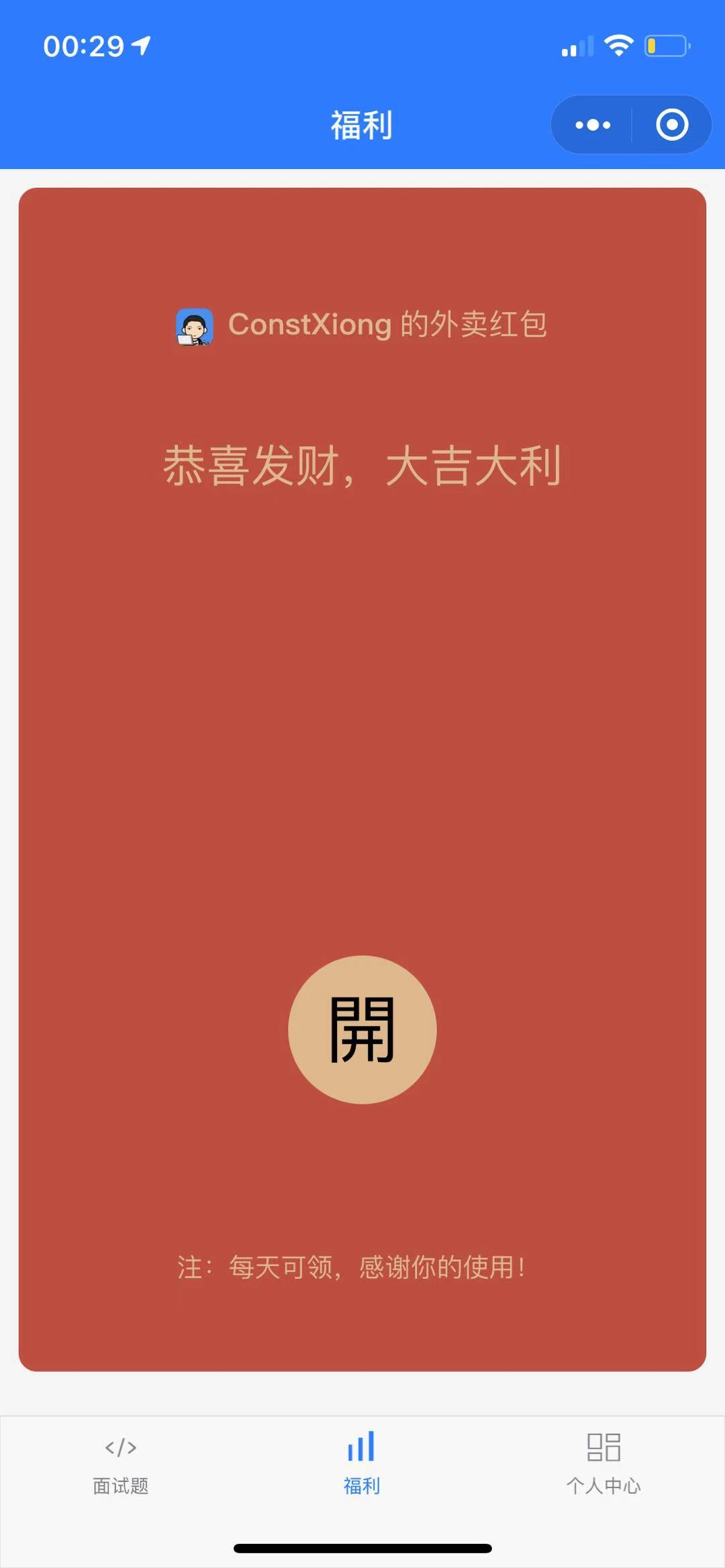
效果