css 控制单行、多行,超出宽度显示省略号
2020-11-20
demo:
<html>
<head>
</head>
<body>
单行
<div style="width: 300px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;">123456123456123456123456123456123456123456123456123456123456123456123456</div>
多行
<div style="width: 300px;word-wrap:break-word;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;">123456123456123456123456123456123456123456123456123456123456123456123456123456123456123456123456123456123456123456123456123456123456123456123456</div>
</body>
</html>
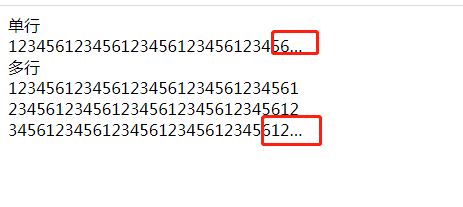
效果:
备注:仅支持 webkit 内核浏览器和移动端