博客网站显示框相对浏览器固定位置显示
2019-09-11
个人博客网站的菜单渐渐多了起来,文章也在陆续维护了。
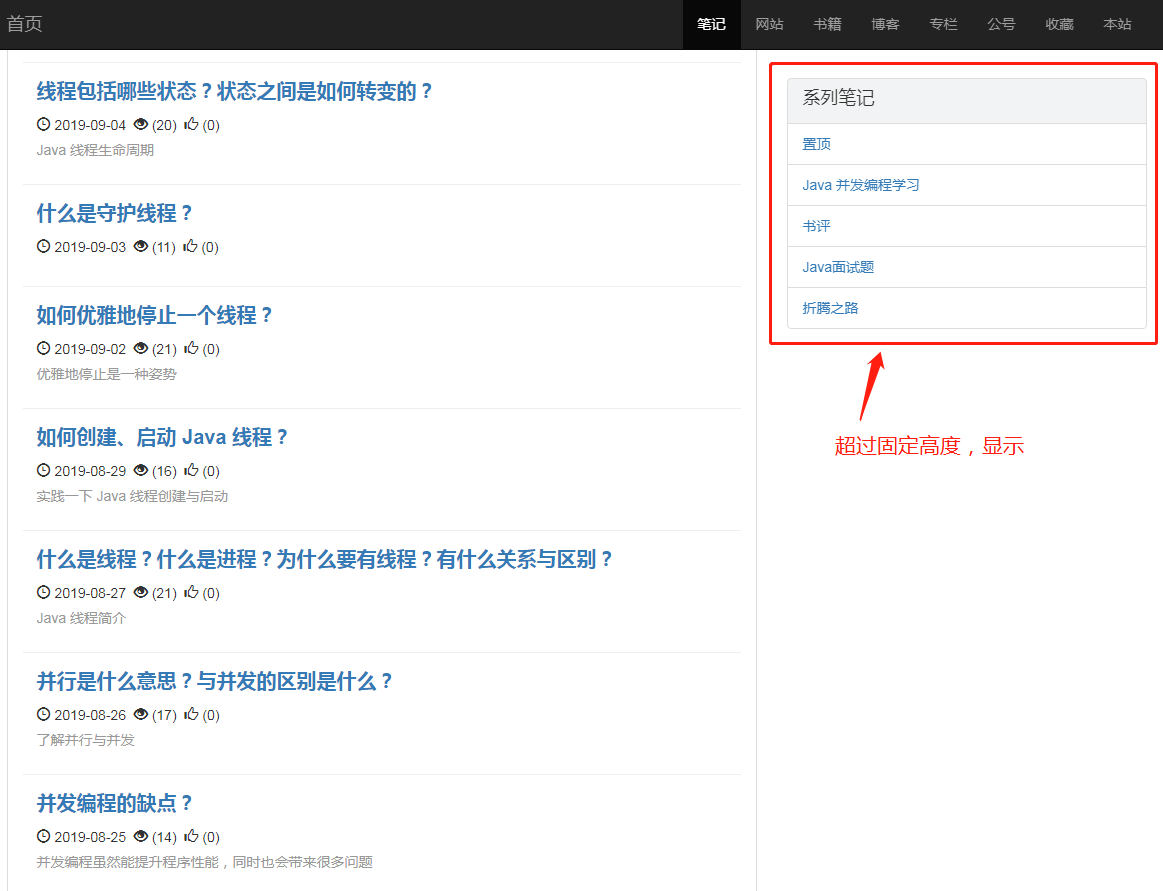
当文章内容比较长的时候,往下滑动,文章右侧就没有内容了。

希望当浏览文章超过二维码显示框之后,把右侧文章分类显示框相对浏览器固定位置显示。

页面回到文章顶部时,原样显示。

需求想好了,就来实现一下。
1、处理只对pc端有效
//是否为移动端
function is_mobile() {
var ua = navigator.userAgent.toLowerCase();
if(/(ip(hone|od)|android|opera m(ob|in)i|windows (phone|ce)|blackberry|s(ymbian|eries60|amsung)|p(laybook|alm|rofile\/midp|laystation portable)|nokia|fennec|htc[-_]|mobile|up.browser|[1-4][0-9]{2}x[1-4][0-9]{2})/i.test(ua)){
return true;
}else{
return false;
}
}
2、获取原显示框在浏览器里的坐标位置,生成固定显示的 style 样式 s
var div = document.getElementById('series');
var width = div.style.width || div.clientWidth || div.offsetWidth || div.scrollWidth;
var s = 'position:fixed;top:80px;width:'+width+'px;';
3、获取当前页面高度,当超过一定高度时,固定位置显示文章分类显示框,不超过该高度时,原样显示。
//pc端,监听页面滚动事件,当高度超过 800 时,隐藏 "笔记汇总与源码" 和 "微信公众号" 显示框
function setFixed() {
if (!is_mobile()) {
window.addEventListener("scroll",function(e){
var scrollHeight = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
if (scrollHeight > 800) {
$('#series').attr('style', s);
$('#sources').hide();
$('#officialAccount').hide();
} else {
$('#series').removeAttr('style');
$('#sources').show();
$('#officialAccount').show();
}
});
}
}
喜欢这些小而美的东西!