html table的td 设置固定宽度
2021-01-15
代码:
<table width="100%" border="1" cellpadding="0" cellspacing="0" style="table-layout:fixed">
<tr>
<td width="30">30</td>
<td width="50">50</td>
<td width="100">100</td>
<td></td>
</tr>
<tr>
<td>宽度30</td>
<td>宽度50</td>
<td>宽度100</td>
<td></td>
</tr>
</table>
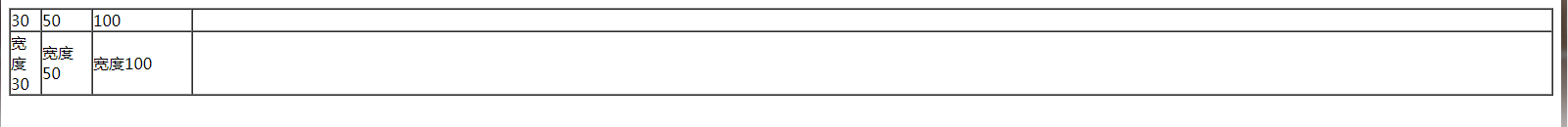
效果:

说明:
- table 标签 style 使用 table-layout:fixed,可以按固定宽度显示
- td 指定宽度
- 如果 td 宽度之和不足 table 的宽度,需要补一个空白 <td>,否则固定宽度失效为按比例显示